Mobius
An extendible, wireless, user-friendly framework for Arduino
Introduction and Background
Mobius is my final project of university. Having the freedom of complete creative control, I first thought carefully about what I wanted to achieve with my project. Modern soceity is dominated by technology, but only a small fraction of the polulation truly understand technology and how to use it to optimize their lives. Companies such as Google and Apple provide incredible user-friendly technological services to aid and assist individuals in their day-to-day lives. However these come at a cost. These services are heavily locked down and limit what the user can do with them.
I wanted to create a system that helped individuals understand technology, become confortable with it and be able to use it in a way that empowers them to bring their ideas to light, without having to spend weeks learning prerequisite knowlege.
What?
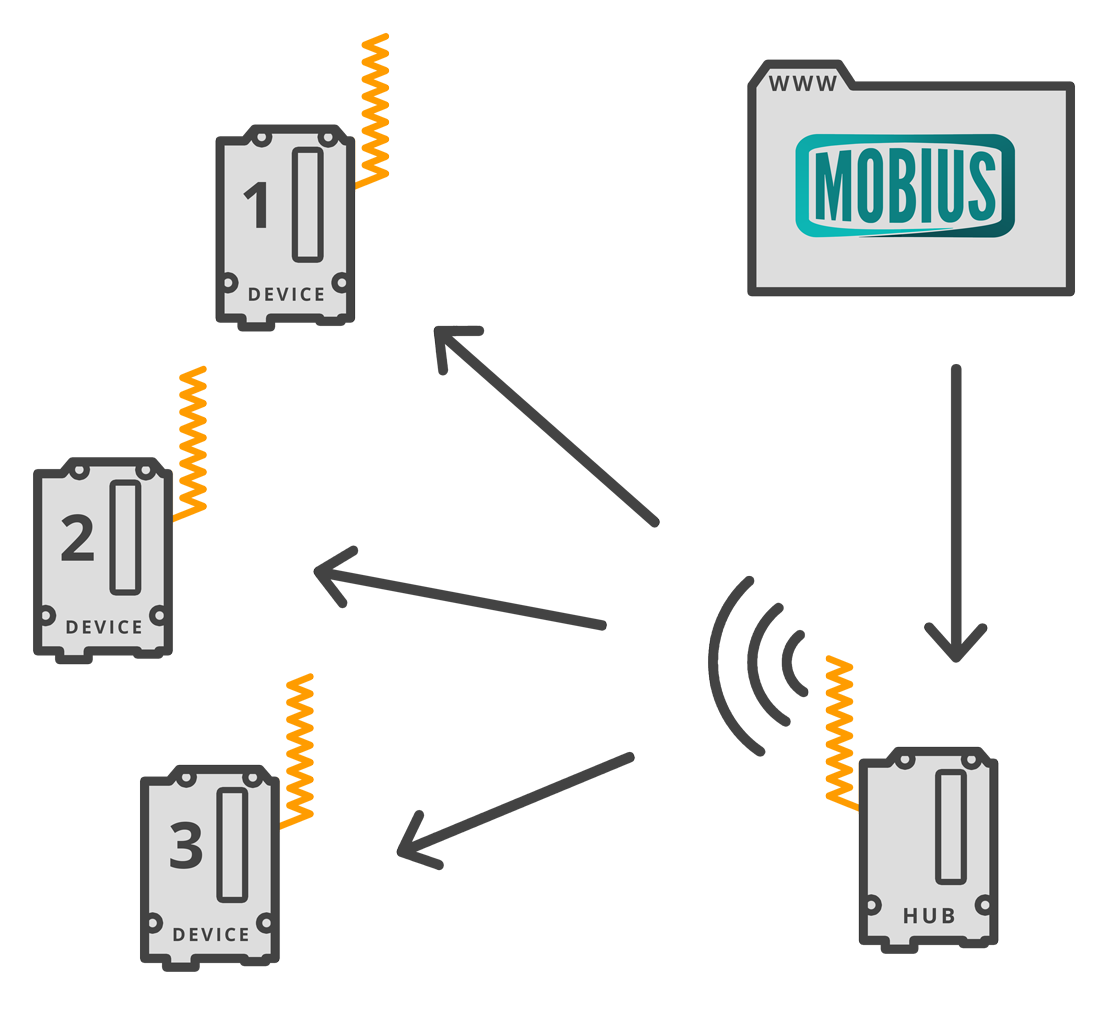
So Mobius is a modular system that generates wireless Arduino-based projects. The idea is that individuals can have ideas, but not know how to implement them. For example, I had an RGB ribbon light in my room, but wanted to control it over the internet. Mobius would allow me to generate a system that did just that without having to write a single line of code. Mobius is made of three main components:
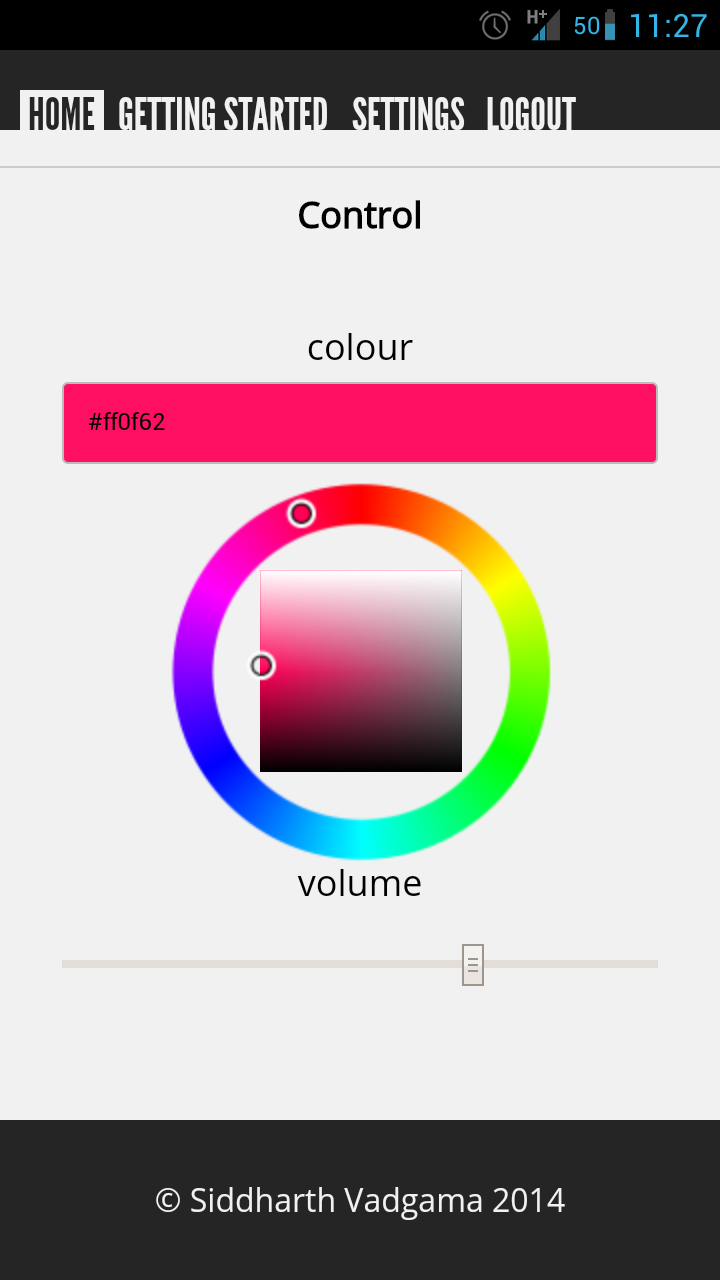
- The Webapp
- This is the place the user goes to create new systems, and control their existing systems. Whenever the user changes anything in the front-end control, this data is sent over the internet to the Hub.

- The Hub
- The Hub, connected to the web via ethernet, sits somewhere in the home/location and receives data from the webapp. It then boradcasts that data over radio frequency for all the devices to listen to.

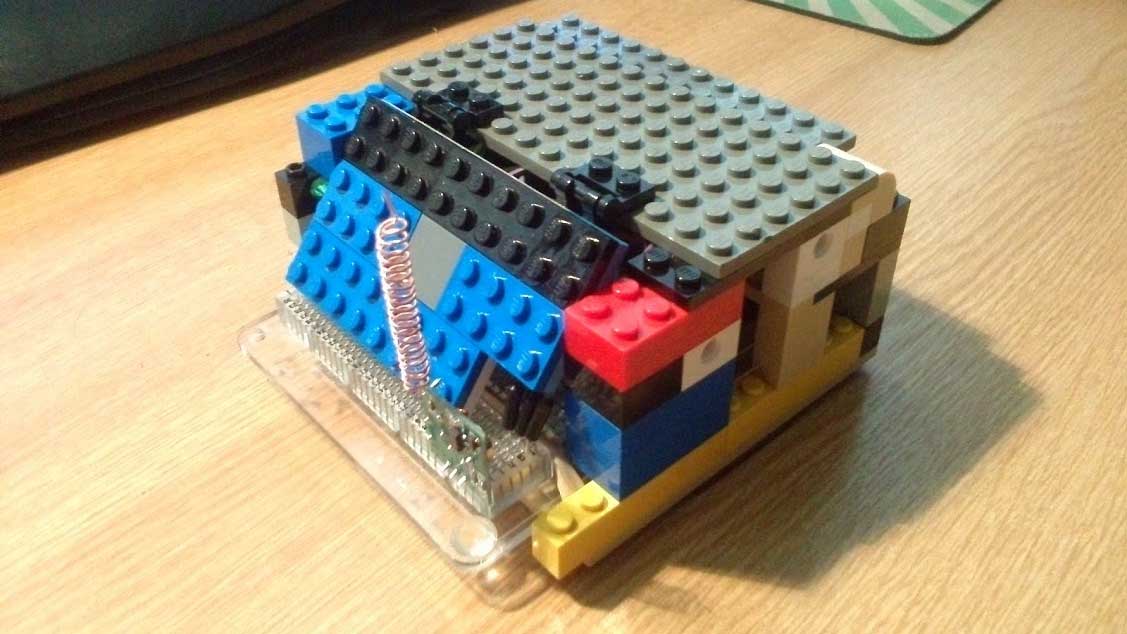
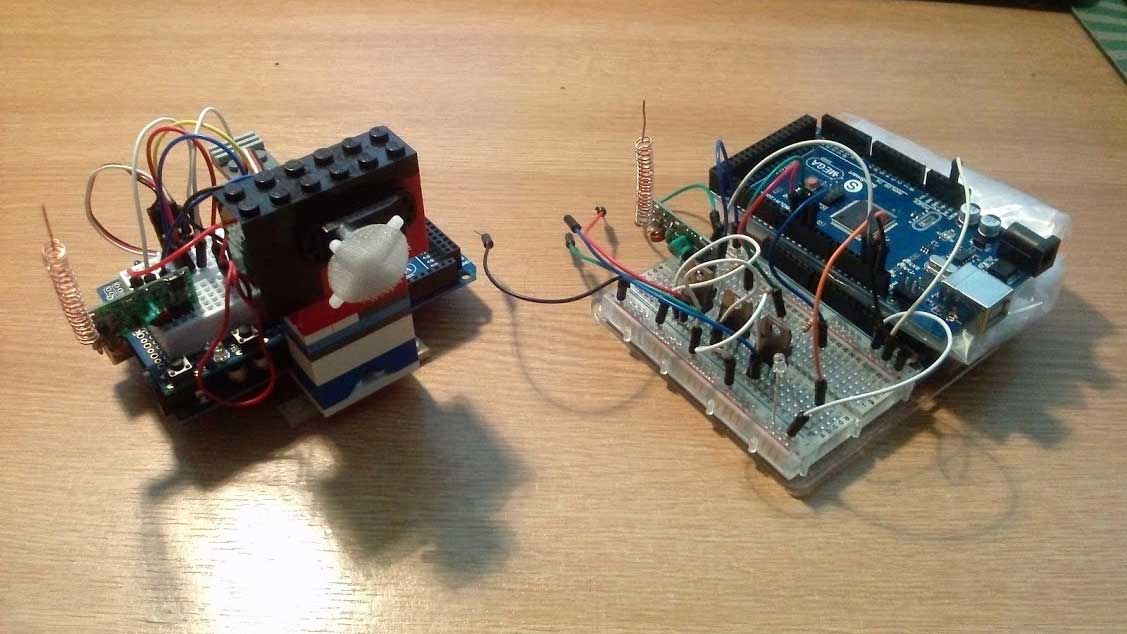
- The Devices
- The Devices are what the user creates. The code and wiring diagrams for these are generated by the webapp. All the user has to do is follow the easy-to-use diagrams to build the physcal device and upload the code.

By going on to the Mobius webapp selecting a method of input (slider, colour picker, numerical etc) and a template (servo, RGB lights, LCD screen etc). Once those to are selected Mobius automatically generates the code for the front-end input on the webapp, the Arduino code, a wiring diagram for the Arduino template and finally generates the protocol. Essentially an entire system is generated. Once the user has built the hardware according to the wiring diagram, and the generated code uploaded to the device, the device will just work. Changing the relevant setting on the webapp will now have the desired effect on the device.
Mobius also allows more advanced users to write custom input methods, using HTML inputs and incorporating a little of Mobius' markup. Users can also upload custom Arduino templates for a greater level of flexibility.

Technical Stuff
- The webapp is written in object-oriented PHP, built my Cashew Framework, which was written from the ground up. Javascript is used for the Hub data transfer, interactive portion of the website and AJAX.
- The webapp communicates to the hub via MQTT, sending information to the Hub through MQTT over a websocket whenever there is a change in the webapp's control. The Hub is connected to ethernet, and subscribed to the appropriate channel on the MQTT broker.
- The Hub communicates to the devices using 433MHz Radio frequency. This was chosen due to its accessibility and cost effectiveness.
For more information about the project, I've written some stuff in a little bit more technical detail on my blog.